HTML |
Шаблон представляется контентом, сверстанным по правилам стандарта html и встраиваемым непосредственно в страницу запускаемой формы. Шаблон допускает применение собственных стилей css. В качестве корневого тега шаблона ожидается <html>, внутри которого располагается весь основной контент.
Пример HTML-шаблона
HTML-шаблон
<html> <style> #main { display: flex; min-height: 60vh; } #main > #article { flex: 1; } #main > #nav, #main > #aside { flex: 0 0 20vw; background: rgba(0,0,0,.5); } #main > nav { order: -1; } #header, #footer, #article, #nav, #aside { padding: 1em; } #header { background: #0072c6; height: 60px; font-size: 20px; color: white; text-align: center; } #footer { background: #0072c6; height: 20px; } .menuItem { margin: 10px; text-align: center; background-color: #fff; height: 40px; line-height: 40px; } .menuItemSelected { background-color: #ddd; } .menuItem:hover{ background-color: #ccc; cursor: pointer; } .mpValue { text-align: center; } #valuesTable { width: 100%; font-size: 20px; } table, th, td { border: 1px solid black; border-collapse: collapse; } </style> <div id="header">Суточные показания</div> <div id="main"> <div id="nav"> <div class="menuItem">Текущие показания</div> <div class="menuItem menuItemSelected">Суточные показания</div> <div class="menuItem">Месячные показания</div> </div> <div id="article"> <table id="valuesTable"> <thead> <tr> <th class="tableHeader">Точка учета</th> <th class="tableHeader">Величина потребления, кВт*час</th> </tr> </thead> <tbody> <tr> <th>ПС Восточная, ВЛ-10 кВ Восточная-1</th> <td class="mpValue">0.00</td> </tr> <tr> <th>ПС Восточная, ВЛ-10 кВ Восточная-3</th> <td class="mpValue">0.00</td> </tr> <tr> <th>ПС Владимирская, ВЛ-10 кВ Линия 1</th> <td class="mpValue">0.00</td> </tr> </tbody> </table> </div> <div id="aside"/> </div> <div id="footer"/> </html>
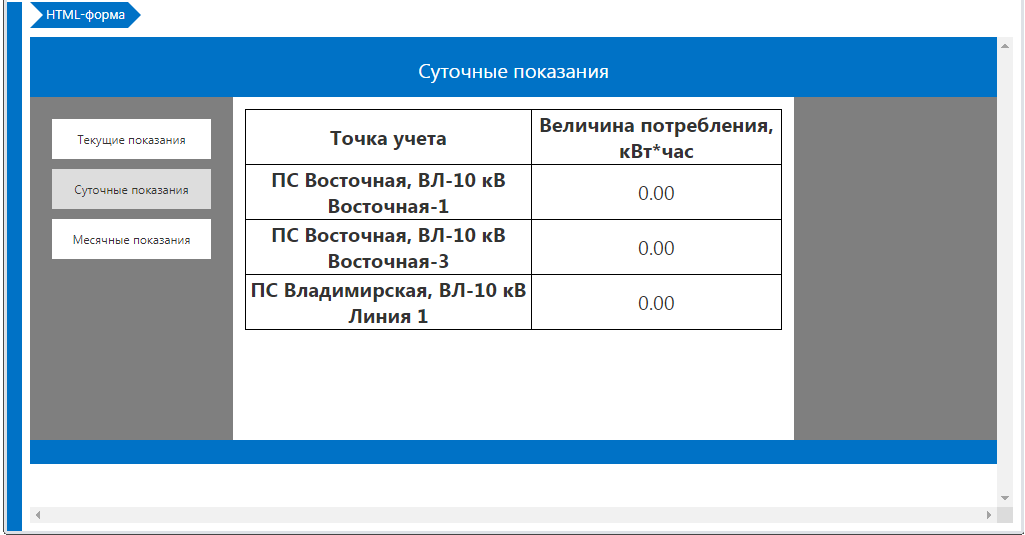
Результат применения шаблона: