SVG |
Svg-графика, в отличие от html-разметки, обладает встроенными средствами автоматического масштабирования, что позволяет создавать единую форму под разные разрешения и пропорции экрана пользователя.
Контент svg-шаблона представляется векторной графикой согласно стандарту svg. Корневой элемент шаблона <svg> должен быть дополнен значением атрибута xmlns='http://www.w3.org/2000/svg'.
Создание контента svg возможно с применением сторонних редакторов векторной графики, например Inkscape. |
Пример SVG-шаблона
SVG-шаблон
<svg xmlns='http://www.w3.org/2000/svg'> <g id='columnGroup'> <rect x='65' y='10' width='75' height='110' fill='gainsboro'/> <rect x='265' y='10' width='75' height='110' fill='gainsboro'/> <text x='30' y='30' font-size='18px' font-weight='bold' fill='crimson'> <tspan x='20' dy='1.5em'>ТУ 1</tspan> <tspan x='20' dy='1em'>ТУ 2</tspan> <tspan x='20' dy='1em'>ТУ 3</tspan> <tspan x='20' dy='1em'>ТУ 4</tspan> </text> <text x='100' y='30' font-size='18px' text-anchor='middle'> <tspan x='100' font-weight='bold' fill='crimson'>P, кВт</tspan> <tspan x='100' dy='1.5em'>12.3</tspan> <tspan x='100' dy='1em'>14.8</tspan> <tspan x='100' dy='1em'>18.1</tspan> <tspan x='100' dy='1em'>18.7</tspan> </text> <text x='200' y='30' font-size='18px' text-anchor='middle'> <tspan x='200' font-weight='bold' fill='crimson'>Q, кВАр</tspan> <tspan x='200' dy='1.5em'>1.7</tspan> <tspan x='200' dy='1em'>1.2</tspan> <tspan x='200' dy='1em'>1.9</tspan> <tspan x='200' dy='1em'>0.9</tspan> </text> <text x='300' y='30' font-size='18px' text-anchor='middle'> <tspan x='300' font-weight='bold' fill='crimson'>S, кВА</tspan> <tspan x='300' dy='1.5em'>12.4</tspan> <tspan x='300' dy='1em'>14.8</tspan> <tspan x='300' dy='1em'>18.1</tspan> <tspan x='300' dy='1em'>18.7</tspan> </text> </g> </svg>
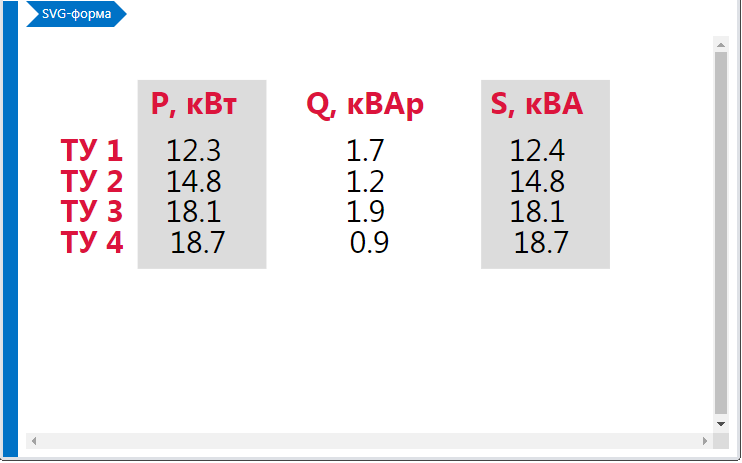
Результат применения шаблона: