Состояние и тренд значений тега |
Форма, отображающая информацию об аналоговом теге, принимает в качестве параметра объект НСИ, описывающий тег. Поэтому в свойствах подготавливаемой формы требуется добавить ссылку на объект НСИ с типом "Аналоговый тег" и назначить ей идентификатор, например, tag. Наполнение формы контентом возможно без применения подложки, ограничиваясь только стандартными примитивами.
Пример шаблона html-формы, отображающей информацию о теге, с уже настроенными примитивами.
<html xmlns="http://www.w3.org/1999/xhtml"> <label scada-id="label" x="270" y="49" horalign=""По правой стороне"" value=""Наименование"" width="335" height="29"></label> <label scada-id="label2" x="268" y="77" horalign=""По правой стороне"" value=""Значение"" width="335" height="29"></label> <label scada-id="label3" x="270" y="108" horalign=""По правой стороне"" value=""Время значения"" width="335" height="29"></label> <label scada-id="label4" x="270" y="141" horalign=""По правой стороне"" value=""Состояние"" width="335" height="29"></label> <label scada-id="label5" x="457" y="188" horalign=""По центру"" value=""Уставки"" width="335" height="29"></label> <label scada-id="label6" x="270" y="226" horalign=""По правой стороне"" value=""Верхняя аварийная"" width="335" height="29"></label> <label scada-id="label7" x="270" y="263" horalign=""По правой стороне"" value=""Верхняя предупредительная"" width="335" height="29"></label> <label scada-id="label8" x="270" y="303" horalign=""По правой стороне"" value=""Нижняя предупредительная"" width="335" height="29"></label> <label scada-id="label9" x="270" y="336" horalign=""По правой стороне"" value=""Нижняя аварийная"" width="335" height="29"></label> <label scada-id="lbName" x="640" y="49" horalign=""По левой стороне"" value=""Температура"" width="335" height="29"></label> <label scada-id="lbValue" x="640" y="77" horalign=""По левой стороне"" value="12.1" width="335" height="29"></label> <label scada-id="lbValueDt" x="640" y="108" horalign=""По левой стороне"" value=""24.5.2021 10:17"" width="335" height="29"></label> <label scada-id="lbState" x="640" y="141" horalign=""По левой стороне"" value=""Норма"" width="335" height="29"></label> <label scada-id="lbHiHi" x="640" y="226" horalign=""По левой стороне"" value="25" width="335" height="29"></label> <label scada-id="lbHi" x="640" y="263" horalign=""По левой стороне"" value="15" width="335" height="29"></label> <label scada-id="lbLo" x="640" y="303" horalign=""По левой стороне"" value=""---"" width="335" height="29"></label> <label scada-id="lbLoLo" x="640" y="336" horalign=""По левой стороне"" value=""---"" width="335" height="29"></label> <h-rich-chart scada-id="hRichChart" x="272" y="387" width="884" height="263" series="["Архив тега"]" axisfield=""valueDt"" loaddata=""onLoadData""></h-rich-chart> </html>
Форма содержит поля значений, описывающих состояние тега, а также график тренда. Для завершения подготовки формы требуется создание серверного сценария получения недостающих данных от сервера и клиентского сценария жизненного цикла scOnInit (при инициализации), выполняющего вызуализацию принятых с сервера данных.
Пример серверного сценария получения данных по тегу (с наименованием getData).
// Поиск аналогового тега по переданному идентификатору var tag = AnalogTag.Find((int)args["tagId"]); // Запрос архива значений аналогового тега с начала прошлых суток var values = tag?.ReceiveData( TelemetryParameter.Instances.AnalogTagValue, new DayIntervalData { StartDt = DateTime.Today.AddDays(-1), EndDt = DateTime.Now }); // Подготовка передачи архива в виде объекта, пригодного для отправки сразу на вход компонента графика // через его клиентский метод hRichChart.setData() var valuesArr = values == null ? null : values.Select(x => new { series_1 = x.Value, valueDt = x.ValueDt }).ToArray(); // Отправка на сторону клиента всей необходимой информации по тегу return new { tagName = tag?.Caption, tagValue = tag?.AttributeAsFloat, tagValueDt = tag?.AttributeValueDt, tagAlarm = tag?.AttributeAlarm, tagHiHi = tag?.AttributeUpperAlarmSetPoint?.AttributeIsUsed ?? false ? tag.AttributeUpperAlarmSetPoint?.AttributeValue : null, tagHi = tag?.AttributeUpperWarningSetPoint?.AttributeIsUsed ?? false ? tag.AttributeUpperWarningSetPoint?.AttributeValue : null, tagLo = tag?.AttributeLowerWarningSetPoint?.AttributeIsUsed ?? false ? tag.AttributeLowerWarningSetPoint?.AttributeValue : null, tagLoLo = tag?.AttributeLowerAlarmSetPoint?.AttributeIsUsed ?? false ? tag.AttributeLowerAlarmSetPoint?.AttributeValue : null, archive = valuesArr };
Пример клиентского сценария scOnInit (при иницилизации) формы отображения состояния тега.
// Запрос данных со стороны сервера this.getData( { tagId: this.tag ? this.tag.id : 0 }, rs => { // Расстановка присланных значений this.lbName.value = rs.tagName; this.lbValue.value = rs.tagValue.toFixed(2); if (rs.tagValueDt) { let d = rs.tagValueDt; let datestring = d.getDate() + "." + (d.getMonth() + 1) + "." + d.getFullYear() + " " + d.getHours() + ":" + d.getMinutes(); this.lbValueDt.value = datestring; } else { this.lbValueDt.value = ''; } this.lbState.value = rs.tagAlarm ? "Тревога" : "Норма"; this.lbHiHi.value = rs.tagHiHi ?? "---"; this.lbHi.value = rs.tagHi ?? "---"; this.lbLo.value = rs.tagLo ?? "---"; this.lbLoLo.value = rs.tagLoLo ?? "---"; // Принудительная перерисовка измененных компонентов this.lbName.scOnInit(); this.lbValue.scOnInit(); this.lbValueDt.scOnInit(); this.lbState.scOnInit(); this.lbHiHi.scOnInit(); this.lbHi.scOnInit(); this.lbLo.scOnInit(); this.lbLoLo.scOnInit(); // Установка данных графика if (rs.archive) { this.hRichChart.setData(rs.archive); }; }, err => { console.error(err); });
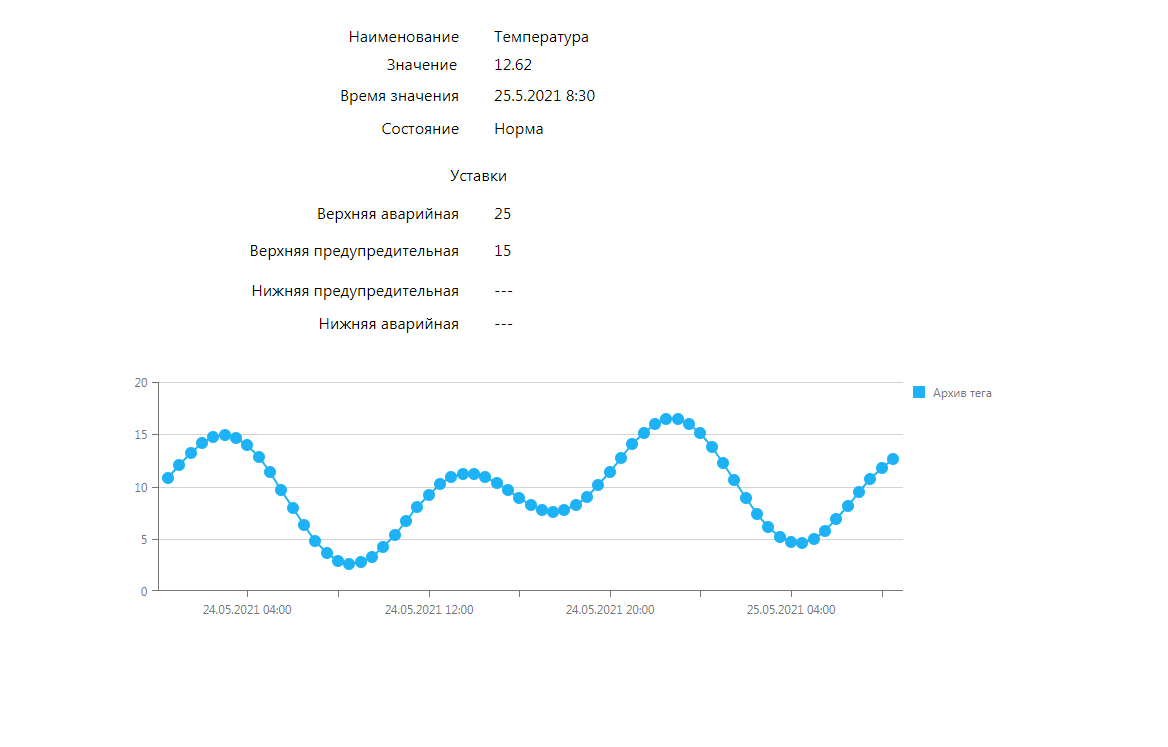
Пример итогового внешнего вида формы отображения информации об аналоговом теге.